Cũng giống như bất kỳ 1 ngành nghề nào khác luôn thường đi hẳn nhiên những kỷ luật, các lệ luật, thì sở hữu ngoại hình Đồ họa cũng vậy, bạn cũng sẽ có một số lệ luật mà không bao giờ nên phá vỡ nó. Để trở nên một graphic designer nhiều năm kinh nghiệm, bạn nên nhớ nằm lòng các lệ luật căn bản này để giảm thiểu phạm phải nó trong những thiết kế của mình.
xem thêm >>> ngành thiết kế đồ họa
nếu trong 1 số trường hợp đặc trưng, bạn muốn phá vỡ lẽ nó, thì bạn phải hiểu mình đang khiến cho gì, nhận thức được những luật lệ mình đang phá tan vỡ, và quan yếu là phá tan vỡ phải thật đúng phương pháp để ko gây cảm giác nhìn mẫu mã của mình trông như bị lỗi.
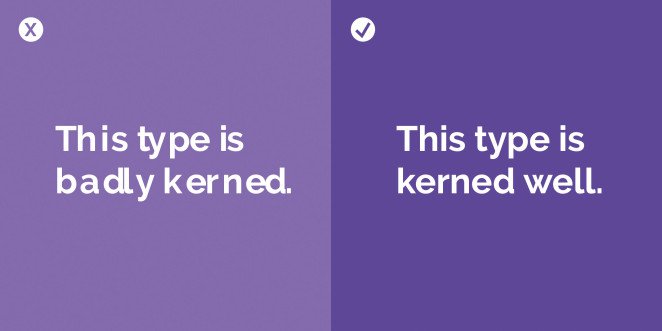
một. Đừng quên Kern kí tự

mang phổ quát người từng nhắc vui là giả dụ bạn đang ghét 1 người nào chậm tiến độ, hãy chỉ cho họ Kern ký tự một cách thức khôn xiết tệ. 1 ngoài mặt sở hữu kern kém chất lượng là một trong các lỗi quan trọng nhất của ngoại hình, vì thế kerning cũng là một kỹ năng rất quan yếu mà bạn cần biết trong giai đoạn phát triển thành 1 designer.
Kerning là việc cân chỉnh khoảng cách thức giữa các ký tự. Nghe qua thì thấy cực kỳ thuần tuý, nhưng giả dụ bạn làm cho thấp việc này, bạn sẽ thấy được sự khác biệt rõ rệt trong ngoài mặt của mình. Mục đích của việc kerning này là tạo điều kiện cho các ký tự được sắp đặt 1 bí quyết trực giác, gọn ghẽ, dễ đọc.
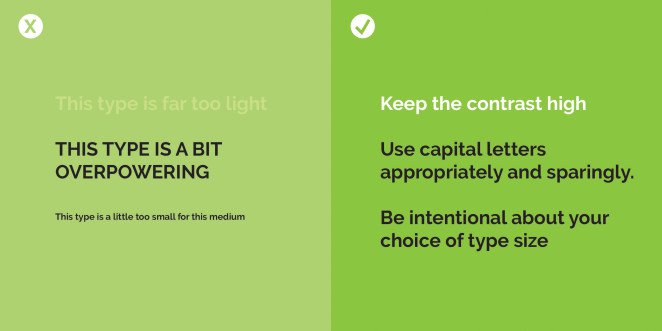
hai. Giữ cho ngoài mặt xoành xoạch dễ đọc

Mục đích chính của việc mẫu mã là truyền vận tải thông điệp đến người xem, cho nên khả năng đọc là quan trọng nhất. Cho dù bạn mang khiến cho gì, vấn đề dành đầu tiên bậc nhất là khiến sao giữ ngoại hình của mình luôn ở tình trạng dễ đọc nhất.
Theo bạn, những trở ngại gì gây cạnh tranh và cản trở cho việc đọc? một ví dụ phổ quát và dễ hiểu nhất là độ tương phản giữa chữ và nền. ví như màu chữ gần giống sở hữu màu nền, nó trông bị hòa lẫn và rất khó đọc. thành ra, bạn luôn phải giữ độ tương phản giữa chữ và nền đủ cao để mang thể phân biệt rõ ràng từng câu, từng chữ để ngăn chặn vấn đề này.
sai lầm thứ hai là tiêu dùng quá rộng rãi chữ viết IN HOA. Trong giao tiếp, mỗi lần dùng chữ in hoa thì bạn sẽ khiến đối phương nghĩ rằng bạn đang la mắng, quát dỡ, ăn hiếp nộ họ. Còn trong ngoại hình, lúc bạn sử dụng quá nhiều chữ in hoa, đầy đủ những ký tự đều cao ngang bằng nhau, ko có sự lên xuống, cao rẻ, rất khó để bạn phân biệt những ký tự, từ chậm tiến độ dẫn tới khó khăn cho việc đọc.
một sai lầm khác nữa là kích thước của chữ, nếu chữ quá nhỏ cũng gây cạnh tranh cho việc đọc. ví thử bạn không có điều kiện in nháp để rà soát, bạn mang thể hỏi ý kiến người khác ở quanh đó mình, vì thỉnh thoảng bạn thấy dễ đọc nhưng mang người khác thì ko.
Điều cần chú ý ở đây là : giả dụ bạn nhìn nó mang vẻ thẩm mỹ phải chăng, chưa chắc nó đã đem lại hiệu quả giao du tốt. do đó, hãy tiêu dùng chữ thật tường tận và kỹ càng.
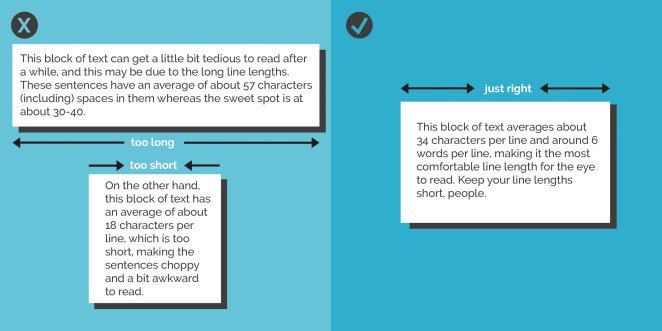
3. Độ dài của một chiếc phải vừa đủ

Bạn đã bao giờ gặp khó khăn trong việc đọc một cuốn sách hay tạp chí chưa? Trường hợp mà mỗi lần độc giả xuống hàng thì lại bị mất dấu, không biết mình đang đọc đến hàng nào. Đó mang thể là lỗi về độ dài của 1 hàng chưa thích hợp.
ví như hàng quá dài, mắt của bạn phải điều tiết trong khoảng trái qua phải phổ quát, và lúc xuống hàng thì sẽ dễ bị trường hợp mà mình tỉ dụ ở trên. Còn nếu hàng quá ngắn, mắt điều tiết xuống hàng phổ biến, sẽ làm cho nội dung bạn đang đọc bị gián đoạn, ko liền mạch. cho nên, độ dài tối thiểu của một loại phải sở hữu làng nhàng khoảng 6 trong khoảng, tương đương khoảng 30 – 40 ký tự (kể cả khoảng trắng). Điều này sẽ tạo điều kiện cho mắt điều tiết thuận lợi và nội dung cũng liền mạch hơn.
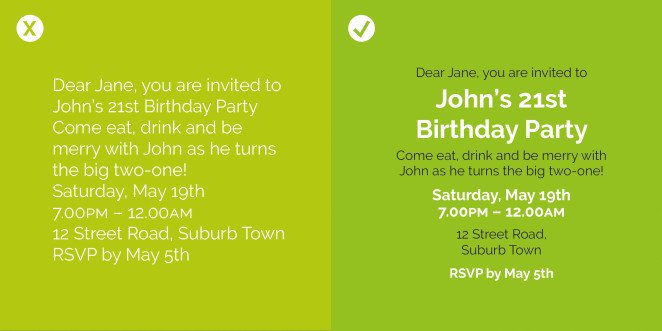
4. Phân cấp nội dung rõ ràng

Trong ngành nghề thiết kế, ví như bạn phân cấp nội dung rõ ràng, bạn thuận tiện truyền đạt thông báo cấp thiết đến cho người đọc, và cũng nhấn mạnh được các nội dung nào là quan yếu.
Sự phân cấp sở hữu thể được sử dụng bởi các font chữ, màu sắc hoặc kích thước. Chúng ta cùng so sánh thí dụ trong hình. Mình sở hữu một đoạn nội dung thư mời, sở hữu bề ngoài bên trái, đầy đủ đều sử dụng chung 1 kiểu chữ, kích thước, màu sắc và độ nặng của chữ, bạn sẽ rất khó để tiếp nhận đâu là nội dung chính, những vấn đề quan trọng cần chú ý hoặc cần nhớ là gì. Còn có thí dụ bên phải, cách thức dùng kích thước, màu sắc, độ nặng của chữ, giúp ta thuận lợi tiếp nhận được nội dung chính của thư mời là gì, ngày và giờ diễn ra sự kiện. ngoài mặt này có tính thị giác cao hơn nên mắt và não của bạn thuận tiện hấp thụ và ghi nhớ hơn.
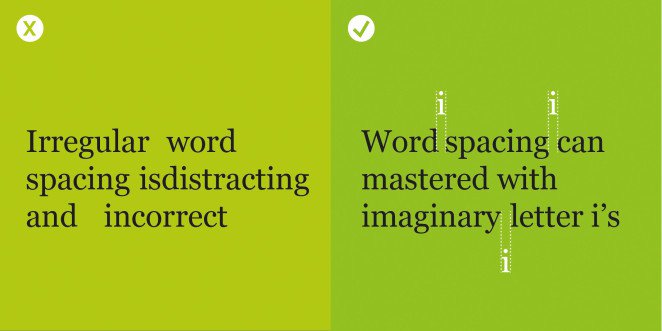
5. Khoảng cách thức giữa các trong khoảng phải phù hợp

kế bên việc giữ khoảng phương pháp giữa các ký tự đều nhau, thì chúng ta cũng cần giữ khoảng cách thức giữa các từ thích hợp, hạn chế trường hợp khoảng cách quá rộng hoặc quá hẹp, gây phổ quát lỗ hổng trong văn bản.
lệ luật thường ngày để giải quyết trường hợp này là người ta thường hình dung có 1 ký tự “i” nằm giữa những trong khoảng, khoảng cách giữa những trong khoảng sẽ bằng độ rộng ký tự i Đó. đầy đủ các sự cân chỉnh này Anh chị đều mang thể tự làm cho bằng tay. không những thế, tùy từng trường hợp và tùy vào font chữ để cân chỉnh sao cho phù hợp, không hề tất cả những trường hợp và font chữ đều giống giống hệt nhau.
6. So hàng, canh lề văn bản thích hợp

Hầu như phần lớn mọi người ai cũng đã từng sử dụng các kiểu canh lề, so hàng này trong khoảng hồi bắt đầu lẫm chẫm xài Word để định dạng văn bản. Trong kiểu dáng cũng vậy, chúng ta cũng có bốn chiếc canh lề chính : lề trái, lề phải, canh giữa, và canh đều hai bên.
Canh lề trái là chiếc rộng rãi, thông dụng nhất. Bạn với từng Tìm hiểu lý do vì sao không? Do mắt mình điều tiết từ trái sang phải, nên lúc chúng ta canh văn bản theo lề trái, mặc định thị giác chúng ta sẽ được giao du với một thứ ngay ngắn, gọn ghẽ, dễ đọc. Chỉ canh thẳng lề trái mà thả lỏng lề phải, điều này giúp văn bản của chúng ta trông bất chợt, thoả thích, thuận tiện kết nạp được nội dung cần truyền tải.
Canh lề phải thường được sử dụng mang mục đích trang trí trong các ngoài mặt về nhãn hiệu, hoặc chỉ tiêu dùng với một đoạn văn bản ngắn. Chúng ta không được khuyến khích tiêu dùng canh lề phải cho 1 khối văn bản to, vì lúc lề trái không ngay hàng thẳng lối, rất khó định vị cho chúng ta một cách chính xác mỗi lúc xuống hàng, mắt sẽ khó nhận mặt hàng mới làm chúng ta dễ đọc lộn.
Canh giữa cũng rất hay thường được sử dụng trong ngoài mặt poster, thiệp mời, nhận mặt nhãn hiệu, v.v… vì nó mang lại sự cân bằng, mang tính thẩm mỹ rất cao. không những thế, chúng ta cũng vẫn phải nhấn mạnh rằng không nên sử dụng canh giữa cho một khối văn bản quá lớn, vì nó rất khó để tậu 1 hàng mới mỗi lúc chúng ta xuống hàng.
Canh đều là một bí quyết mà rất rất tất cả người Việt Nam mình dùng, đơn thuần vì đối sở hữu họ, canh đều thì văn bản sẽ được thẳng thớm cả lề trái lẫn lề phải, điều này tạo điều kiện cho văn bản phát triển thành gọn ghẽ hơn. Điều này Đúng! Nhưng nó đúng trong trường hợp khối lượng văn bản của bạn phải khôn cùng lớn, vô cùng phổ biến chữ, như trong truyện chữ, tiểu thuyết, văn chương, v.v… Còn nếu như trường hợp khối lượng văn bản của bạn ko đủ to, bạn sẽ dễ gặp phải trường hợp giống thí dụ bên trên, tức thị để chữ được canh đều cả 2 lề, tự động nó sẽ nâng cao khoảng cách giữa những trong khoảng lên, dễ gây cho chúng ta hiện trạng khoảng bí quyết từ không đều, gây nhiều lỗ hổng trong mẫu mã.
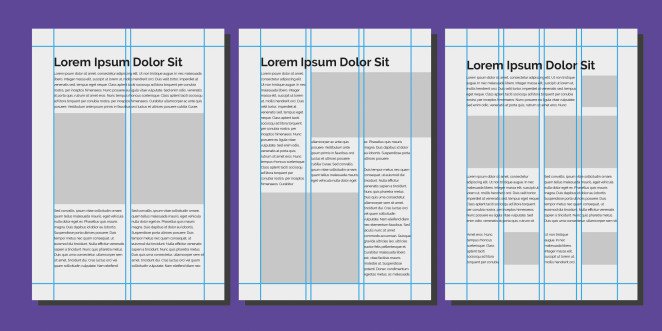
7. xoành xoạch tiêu dùng hệ thống lưới

giả dụ bạn bắt đầu bước vào nghề ngoại hình đồ họa, bạn nên tập tiêu dùng hệ thống lưới từ hiện nay. Hệ thống lưới rất quan trọng và là 1 bước cơ bản chẳng thể thiếu cho bất kỳ một bề ngoài nào. khi bạn dùng hệ thống lưới, mọi thứ trong thiết kế của bạn sẽ được diễn đạt, sắp đặt gọn gàng, ngăn nắp và rõ ràng. Nó còn giúp cho những nguyên tố ngoài mặt được kết liên chặt chẽ mang nhau, tạo nên 1 layout xuất sắc.
8. mẫu mã phải phù hợp mang đối tượng hướng tới

lúc ngoài mặt cho khách hàng hoặc ngay cả các bề ngoài cho bản thân, Anh chị em thường được sản xuất (hoặc tự biên soạn cho mình) một bản bắt buộc tóm tắt các thứ cần khiến cho, nội dung muốn biểu lộ. bên cạnh đó, thỉnh thoảng chúng ta dù vô tình hay cố ý, cũng thường bị bỏ quên nghi vấn quan yếu nhất “Chúng ta đang ngoài mặt dành cho ai?”.
sở hữu tỉ dụ ở trên, cùng một nội dung, nếu như nhìn lướt qua, bạn mang thể dễ dàng thấy ngoài mặt bên trái nhìn nhiều năm kinh nghiệm hơn, đẳng cấp hơn. Nhưng ví như bạn quan tâm kỹ, đây là 1 kiểu dáng dành cho buổi hòa nhạc của trẻ thơ, đối tượng hướng đến đang là con nhỏ và bố mẹ của chúng, thì các yếu tố trắng đen ở hình trái sẽ không phù hợp, ko cá tính, không gây nhiều sự chú ý và tiếp thụ bằng kiểu dáng bên phải.
Hãy nhớ rằng, thiết kế của bạn dù tốt đến đâu, mà không liên quan đối tượng hướng đến cũng sẽ khiến cho giảm tính tương tác, không được truyền thông tốt nhất tới quý khách của bạn.
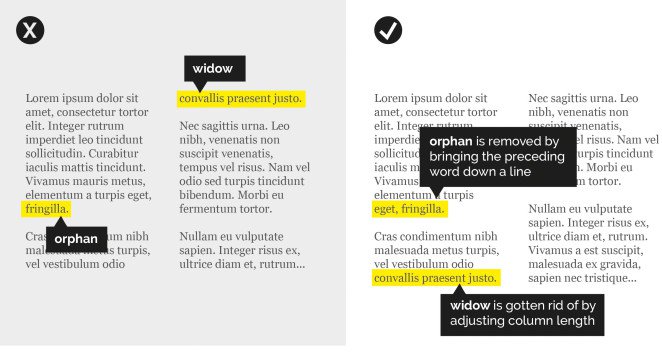
9. giảm thiểu “Góa Phụ” và “Mồ Côi”

“Mồ côi” là trường hợp chỉ mang 1 chữ nằm trơ trọi trong 1 hàng, còn “góa phụ” là trường hợp hàng rút cuộc của đoạn văn bản Đó bị rớt sang một cột khác hoặc một trang khác. các lỗi này rất hay thường xuyên gặp phải, và một người designer nhiều năm kinh nghiệm khác người nghiệp dư ở chỗ họ có thể trông thấy đây là lỗi và giải quyết nó. thỉnh thoảng chỉ những cái nhỏ như thế này cũng giúp bạn nâng mình lên thêm một level mới rồi.
Chắc có nhẽ rộng rãi bạn vẫn không hiểu tại sao trường hợp này gọi là lỗi. Vì khi gặp những trường hợp này, nó phá đổ vỡ đi sự liên tục của bài text và gây mất quy tụ sở hữu người đọc. với một câu chuyện vui rằng, ông thầy lang quá bài bản, mỗi lần chữa bệnh đều phải mở sách vở ra coi. một hôm, có bệnh nhân được đưa tới vì bị đau bụng, thầy cũng mở sách ra đọc và khiến theo, trong sách ghi “đau bụng uống nhân sâm”, thầy liền lấy nhân sâm cho họ uống, nhưng họ chết lập tức. lúc này, thầy mới lật đật mở sách ra coi lại, hoá ra khi lật sang trang khác, nội dung được ghi tiếp “tắc tử”. Câu văn liền mạch đáng ra phải là “đau bụng uống nhân sâm tắc tử”, nhưng vì lỗi layout căn bản và người đọc quá hấp tấp khi thu nạp nội dung nên khiến điều đáng tiếc xảy ra.
cách thức để giải quyết các lỗi này là bạn hãy dùng kern ký tự, tăng/giảm khoảng cách thức giữa các từ, hoặc cân chỉnh độ rộng của khung văn bản, tăng/giảm khoảng cách giữa 2 chiếc, v.v… để giúp giảm thiểu các lỗi không đáng mang này.
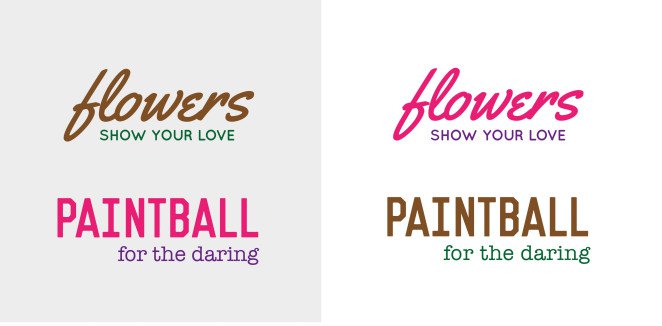
10. tiêu dùng màu sắc phù hợp

Mỗi màu sắc đều với một ý nghĩa và cảm xúc riêng, lúc ngoại hình bất cứ chiếc gì, tùy vào nội dung mình muốn truyền đạt mà tuyển lựa màu sắc cho phù hợp. thí dụ nhưng kiểu dáng mang tính dịu dàng, nữ tính thường được dùng màu hồng hoặc màu nhẹ nhàng. Màu cam cho ta cảm giác kích thích muốn ăn nên thường được dùng trong những mẫu mã về ẩm thực, nhà hàng hay fastfood. trái lại, màu xanh dương nghịch có màu cam nên ý nghĩa của nó cũng trái lại, nếu bạn dùng màu xanh dương cho những mẫu mã nhà hàng thì sẽ sở hữu hiệu quả ngược lại, gây cho người xem cảm giác chán ăn, trông món ăn không hấp dẫn, và ngoài mặt của bạn sẽ thất bại.
vì thế, hãy Nhận định về ý nghĩa của từng màu sắc trước khi dùng, để đem lại hiệu quả cao nhất cho thiết kế, truyền đạt đúng mục đích nội dung của sản phẩm.
11. dùng font chữ thích hợp

đồng thời sở hữu việc tiêu dùng đúng màu sắc ở trên, mỗi font chữ cũng sẽ có các ý nghĩa riêng của nó, tùy vào ngoại hình mà lựa chọn font chữ cho thích hợp. Bạn có thể tham khảo thêm tại bài viết này của mình : “Bạn tiêu dùng font chữ như thế nào?”
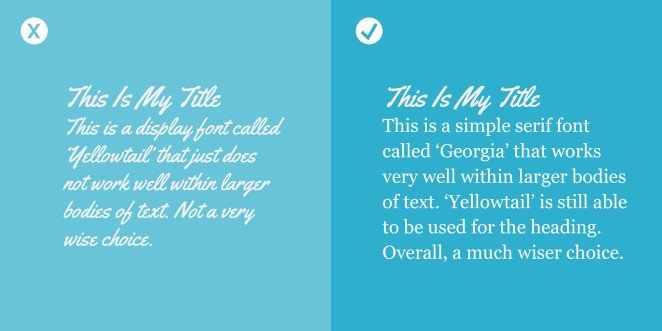
12. không tiêu dùng font chữ quá đặc trưng cho body text

Body text là phần nội dung chính thường cất một khối lượng chữ rất lớn để truyền đạt nội dung. Chúng ta phải xoành xoạch đảm bảo body text trong trạng thái dễ đọc nhất, hãy tiêu dùng những font chữ serif (có chân) hoặc sans serif (không chân) thường ngày để mang lại tính dễ đọc. tránh sử dụng những font chữ viết tay hay những font quá đặc trưng, sẽ gây cảm giác khó đọc.
các font viết tay hay font đặc trưng chỉ nên được dùng có mục đích trang hoàng và tiêu dùng trong các title, headline ngắn, ít chữ tiêu dùng để nhấn mạnh hoặc trang hoàng thêm về tính thẩm mỹ của mẫu mã.
13. ko bao giờ co giãn chữ

Mỗi font chữ đều được thiết kế bằng 1 sự tính toán rất kĩ càng, cẩn thận cho từng nét, từng khoảng cách, kích thước. bởi thế, bạn không thể co giãn chữ bằng bất cứ hình thức nào để phá đi những gì vốn sở hữu của nó. khi điều này xảy ra, không những bề ngoài của bạn bị mất đi tính thẩm mỹ, mà còn gây cảm giác rất khó đọc.
cách giải quyết trong trường hợp này là hãy tậu và cài đặt trọn bộ typeface tất cả các style của nó, ngoài các font thường nhật, chúng thường đi kèm sở hữu những font như extended, condensed, thin, light, medium, bold, italic, extra bold, extra thin, v.v… đủ để chúng ta tiêu dùng trong phổ thông trường hợp.
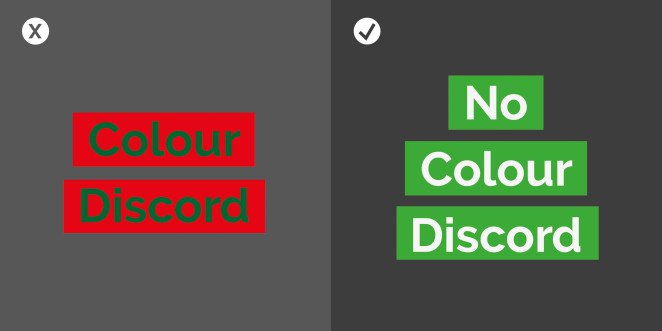
14. tránh dùng màu sắc ko đồng điệu

bên cạnh việc chọn lựa đúng màu sắc mà mình đã nói ở trên, chúng ta còn cần phải chọn lựa màu hài hòa mang nó sao cho hài hòa, dễ đọc. cộng nhìn 2 ví dụ bên trên, hình bên trái dùng màu sắc của chữ và nền với độ tương phản quá cao, khiến mắt của ta như có một sự tranh đấu, không biết nên tụ hội vào nền hay vào chữ, ko nổi bật được chữ. Trường hợp bên phải thì dịu hơn, màu sắc giữa chữ và nền đủ tương phản để không bị chọi nhau, dễ nhìn, dễ đọc và tinh tế hơn.
15. Đừng nghĩ các khoảng Trắng là khoảng Trống

Ở Việt Nam rất hay xảy ra trường hợp mọi người sợ ngoài mặt của mình trống trải nhìn sẽ bên bị điệu, nên rất hay cố gắng hiển thị phổ biến nguyên tố hơn, nhiều nội dung hơn để lấp khoảng trắng. có 2 kiểu dáng lăng xê tai nghe ở trên, bạn thích cái nào?
với kiểu dáng bên trái, sở hữu quá đa dạng chữ, màu sắc, shapes được sắp đặt trên layout khiến chúng ta không tập kết vào nội dung chính, và layout trông sở hữu vẻ rất rối, nội dung bị lặp lại. Còn bề ngoài bên phải, mới Quan sát chúng ta sẽ thuận tiện trông thấy sản phẩm đang muốn quảng cáo là tai nghe, layout mang phổ thông khoảng trắng để thở, hiển thị thông tin vừa đủ, nhìn rất sang trọng và tinh tế.
vì thế, hãy phấn đấu bỏ những yếu tố ra khỏi layout cho tới khi chỉ giữ lại những thứ không thể bỏ, đừng bao giờ cố nhét thêm yếu tố vào, lấp đi những khoảng trắng quý báu.
16. Tạo xu hướng riêng

xu thế mẫu mã cũng giống như khuynh hướng bắt mắt, chúng mau nổi, mau chìm. khi xu hướng đã đi qua thì hầu hết những gì bạn làm trước chậm tiến độ đều coi như chơi còn hợp thời nữa, nhưng nếu bạn ko theo khuynh hướng thì bị cho là ko bắt kịp thời đại. Bạn sẽ khiến gì trong trường hợp này?
lúc có một khuynh hướng nào mới nổi lên, bạn khoan hãy đi theo nó, mình ko kể bạn phải bỏ qua hay khiến lơ nó, mà hãy Tìm hiểu thật kỹ, tại sao nó lại là xu thế, nó có các điểm tốt và điểm yếu gì. trong khoảng ngừng thi côngĐây, vẫn vận dụng theo khuynh hướng nhưng hãy làm theo cách của bạn, sử dụng chiếc trả lời cho nghi vấn tại sao nó là thiên hướng để làm ra 1 dòng gì chậm tiến độ cho riêng mình, tận dụng những điểm tốt và tránh những điểm yếu. Đừng thấy người ta làm cho gì rồi bắt chước làm cho theo cho kịp thiên hướng nhưng khiến như 1 mẫu máy mà không hiểu gì về nó cả.
Đừng đánh mất cái riêng của mình để chạy theo phong trào, hãy khiến cho nó theo bí quyết của riêng bạn!
17. tiêu dùng đúng từng chức năng phương tiện

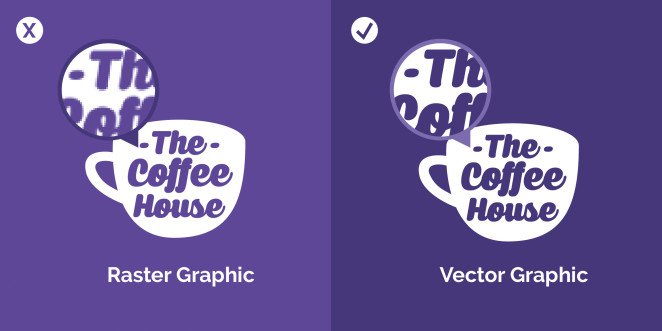
hiện tại đang có phần nhiều bạn coi Adobe Photoshop như 1 phần mềm “thần thánh” sở hữu thể khiến cho mọi thứ. Cả nhà đã chẳng chú ý rằng giả dụ Photoshop thần thánh tương tự thì hãng Adobe đã chẳng hề mất thời gian và tiền bạc để làm ra các sản phẩm khác để khiến gì.
Adobe Photoshop chỉ là một phần mềm giúp ta chỉnh sửa và làm cho việc có ảnh raster, nghĩa là các ảnh được tạo bằng phổ quát điểm ảnh hay còn gọi là pixel. giả dụ bạn vẽ logo hay làm các mẫu phục vụ cho in ấn, dùng Adobe Illustrator sẽ chuyên sâu về những đối tượng vector hơn là Photoshop. tuy nhiên, nếu như dàn trang tạp chí hay sách báo, chúng ta vẫn sở hữu thể khiến cho được mang Illustrator, nhưng vẫn không nhân thể bằng khiến chúng trên Adobe Indesign.
Mỗi công cụ đều sản xuất cho ta 1 số thứ phải chăng nhất để tạo ra cho công việc. Hãy Tìm hiểu kỹ từng phương tiện trước khi dùng, chọn lọc đúng dụng cụ mang lại hỗ trợ phải chăng nhất. cùng lúc, hãy khiến cho chủ dụng cụ, đừng bao giờ để công cụ khiến cho chủ mình.
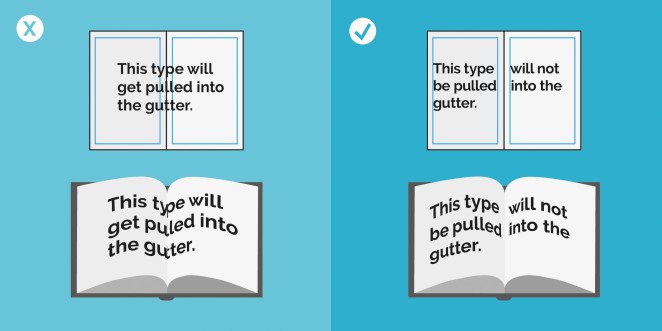
18. kiểm tra ngừng của các nguyên tố

Trước lúc bắt đầu mẫu mã 1 chiếc gì, bạn phải Tìm hiểu xem mục đích tiêu dùng bề ngoài của mình như thế nào. tức là bạn phải biết họ dùng mẫu mã chậm tiến độ trên tạp chí, trên web, in sách, hay tờ rơi, poster, billboard ngoài trời, v.v… lúc biết mục đích sử dụng như vậy, bạn sẽ xác định được điều kiện cần và đủ cho một ngoài mặt.
tỉ dụ, giả dụ bạn dàn trang sách, bạn ko chừa khoảng cách cho phần gáy, khi ra thành phẩm, có thể những nội dung nằm trong phần gáy sẽ bị che hoặc bị cắt mất, gây khó đọc và thất thoát nội dung. nếu như bạn xác định dàn trang để in sách, hãy nghĩ đến các khoảng cách thức an toàn của lề và gáy, để đảm bảo thành phẩm khiến ra ko bị bất cứ lỗi nào ko đáng sở hữu.
1 thí dụ khác, nếu như bạn mẫu mã cho 1 sản phẩm web, font chữ của nội dung chỉ cần từ 14px là sở hữu thể đọc được tiện dụng, vì khoảng cách của mắt đến màn hình dễ thu nhận chữ sở hữu font size như vậy. Còn nếu như bạn mẫu mã để hiển thị trên TV, khoảng cách thức trong khoảng mắt đến màn hình xa hơn, nên cần phải dùng size chữ to hơn.
Hãy đưa ra dừng của từng nguyên tố trên thiết kế để đảm bảo thành phẩm được đưa ra an toàn.
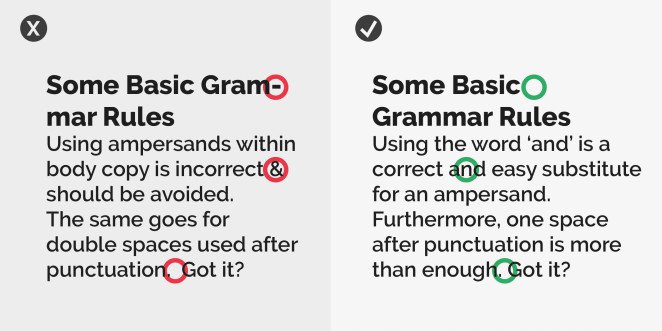
19. Nhận định các lệ luật về ngữ pháp

lúc làm việc mang khối lượng chữ to, thỉnh thoảng bạn hay bỏ qua các luật lệ về ngữ pháp. Điều này với thể gây cho văn bản của ta bị rời rạc, mất đi tính liên tục, và với thể mất luôn tính thẩm mỹ.
Mình còn nhớ hồi xưa đi học, khiến cho tập khiến văn, khi nào thầy giáo cũng bắt buộc phải chia nhỏ ra đa dạng đoạn văn để bài viết không bị dày đặc quá, phải sử dụng khoảng cách hoặc thụt đầu dòng ở đầu mỗi đoạn để phân cách đoạn. với 1 số trường hợp, chữ lúc xuống hàng phải phần đông nguyên một trong khoảng, ko được để cắt ký tự ra, gây mất tính liên tiếp của chữ và sai ngữ pháp. 1 trường hợp khác nữa là trong một đoạn văn chỉ được sử dụng chữ, ko được sử dụng số hay những ký tự đặc thù. khi nào sử dụng dấu &, lúc nào dùng chữ “và”? Dấu chấm câu phải nằm sát vào ký tự rốt cục của câu, phía sau dấu chấm là 1 khoảng cách thức, rồi mới tới trong khoảng của câu tiếp theo, và ký tự trước tiên kế dấu chấm chậm tiến độ phải được viết hoa, v.v…
giỏi hay không còn hơn thua nhau ở các lỗi ngữ pháp căn bản nhỏ tương tự, nên bạn hãy nhớ rà soát thật kỹ mọi thứ trước lúc in ấn hoặc xuất bản.
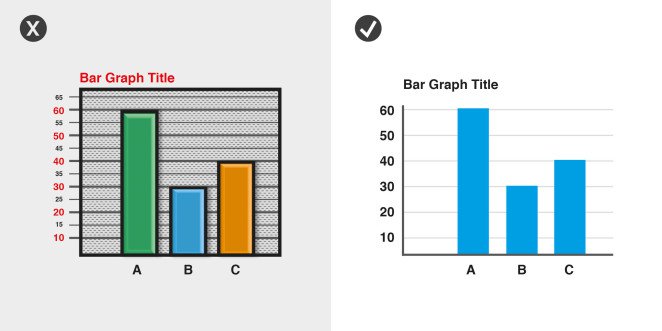
20. không tiêu dùng quá phổ biến hiệu ứng

Thời của Word Art đã qua đi, và hiện giờ hầu như thường người nào dùng những hiệu ứng đa dạng như stroke, bevels & emboss, drop shadow, rainbow gradient, v.v… Chúng vẫn được sử dụng nhưng có điều kiện phải thật nhỏ, thật mảnh và thật tinh tế.
khi một mẫu mã tiêu dùng quá rộng rãi hiệu ứng, gây cho các nhân tố trở nên rất nặng mắt, rối mắt, không tập hợp được vào vấn đề cần truyền đạt. Hãy mẫu bỏ hết các hiệu ứng ko nhu yếu ra khỏi mẫu mã, giữ cho bề ngoài thoáng, sạch, gọn ghẽ nhất.
0 nhận xét:
Đăng nhận xét